iOS UI Development with Visual Tools

iOS has visual UI development tools built right into Xcode, the IDE that iOS developers use the most. Xcode's Interface Builder provides graphical tools for manipulating layouts and views—which means little to no programming required. Interface design is a great way to break into iOS app development, or expand your programming skills to the realm of UX.
Here iOS app architect Scott Gardner explains how to create designable views and dynamic and adaptive user interfaces for any screen size or orientation. He shows how to work with stack views, images, custom fonts, and Interface Builder's Auto Layout tools, which speed up your design process and help adhere to Apple's interface guidelines. Along the way, he provides best practices for designing interfaces that are clean, efficient, and enjoyable for users.
Topics include:
- Creating and customizing views
- Laying out a user interface
- Working with dynamic Auto Layout designs
- Stacking views
- Creating an adaptive layout
- Handling orientation changes
- Working with images
- Customizing fonts
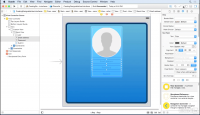
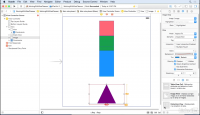
Screenshots
- Title: Lynda.com - iOS UI Development with Visual Tools
- Author: Scott Gardner
- Subject: iOS
- Format: MP4
- Duration: 1h 33m
- Language: English
- Size: 293.25 MB
- visit official website



Users of Guests are not allowed to comment this publication.